Hi guys , if you are using the Generatepress theme then it is for sure that you want to customize that like a pro. So after too much of trials and attempts , finally we have created a next level CSS file for you that will make your websites’s look very attractive. Originally the CSS file was created by Webinsight team , but we found some error in that CSS , so after fixing those errors and changing some colour gradients , here is the article for customization of Generatepress Theme.
How to customize Generatepress Theme ?
First you need a premium Generatepress theme installed on your wordpress website. If you have that , then download the settings code given below and follow these steps to customize your website.
- Open your WordPress Dashboard
- In appearance section , click on Generatepress
- In “Module ” section , activate Blog , Copyright , Menu Plus , Site Library and Spacing
- Now go to Site Library and Install “Marketer” demo
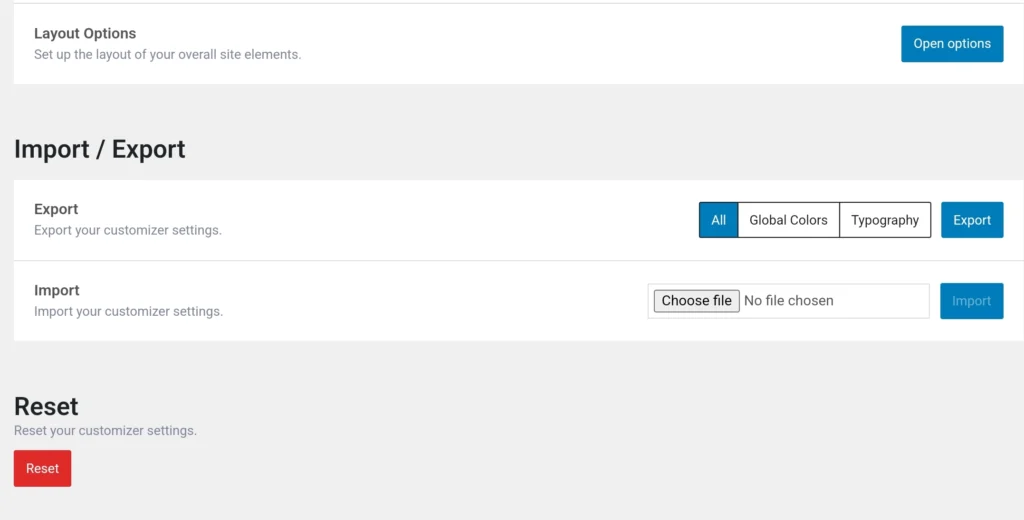
- Now in Import section , click on ” Choose File “
- Select the File we’ve provided , then import settings.

Generatepress Customization Settings
We have created a fully customized settings code for you that you just need to import in your theme . In the first step we have mentioned about how to import settings in Generatepress . So here is the settings code , download it then extract and import so you can go to the step 2.
After downloading it , don’t forget to extract it before importing it in your theme. So when you’re done , follow the next step .
Generatepress Additional CSS for Customization
Your first step is done and now you need to go to customization section of your wordpress website. In customization , you need to follow these steps :
- Go to customization and click on Additional CSS
- Remove the existing CSS
- Now paste the CSS we have given below
. comment-respond .comment-reply-title{padding:10px 10px 10px 25px;font-weight:600;font-size:22px!important}.widget-title{padding:10px;font-weight:800;font-size:18px!important;text-align:center}.sidebar .widget{box-shadow:rgba(23,43,99,.3) 0 6px 18px;border-radius:5px}.sidebar .widget:first-child{background-image:linear-gradient(to right,#ffff00 0,#66ff33 50%,#1ff2fa 100%)}.button.light{background-color:#fff;border-radius:50px;font-weight:700;color:#333}.button.light:hover{background:#333;color:#fff}@media (max-width:768px){.post-image-aligned-left .post-image img{margin-top:-20px;border-radius:12px;box-shadow:rgba(23,43,99,.2) 0 7px 28px!important}}@media (min-width:769px){.post-image-aligned-left .post-image img{margin-top:-20px;border-radius:12px;box-shadow:rgba(23,43,99,.2) 0 7px 28px!important}.site-content{display:flex}.inside-right-sidebar{height:100%}.inside-right-sidebar aside:last-child{position:-webkit-stcky;position:sticky;top:10px}}a.read-more.button{background-image:linear-gradient(to right,#ff0066 0,#ffff00 51%,#1fa2ff 100%);font-size:20px;padding:0 12px;text-align:center;transition:.5s;background-size:500% auto;color:#fff;box-shadow:rgba(23,43,99,.3) 0 7px 28px;border-radius:12px}a.read-more.button:hover{background-position:right center;color:#fff;text-decoration:none}blockquote{background:#dcdcdc54;border-left:5px solid #1ea4ff;padding:15px;font-style:inherit;font-size:18px;margin:0 0 1.5em}Just after pasting the CSS code , you will see a total change in your website’s look. So now you just need to replace demo menus to your preferred menu pages and that’s all , your generatepress theme is now fully customized and will look very attractive.
Hope you guys liked this way of customizing Generate press theme. We also make videos on YouTube regarding WordPress Website , such as SEO optimization , Website Building , website error solutions and many more. So you can subscribe us on our Youtube Channel . Also if you want to contact us personally , then click here :- About Us
If you are having trouble then watch the tutorial that we have created for you. All the steps are practically done in this video, follow the steps and complete your wordpress website setup .

1 thought on “How to Customize Generatepress Theme ? All Settings and Free CSS Download”